Imagine se você pudesse lançar um boletim informativo totalmente automatizado. Com o mínimo de codificação e algumas credenciais de API, agora você pode fazê-lo. A n8n, a Bright Data e a OpenAI nos dão o poder de fazer exatamente isso.
Hoje, vamos analisar esse processo para mostrar a você como ele é realmente fácil!
Primeiros passos
Começaremos acessando o fluxo de trabalho (você pode começar a usá-lo gratuitamente). Clique no botão intitulado “Use workflow” (Usar fluxo de trabalho) próximo à parte superior de sua postagem. Quando solicitado, certifique-se de executar uma instância auto-hospedada do n8n.

Hospedagem autônoma n8n
sudo snap install dockerInicie o docker e coloque o n8n em funcionamento.
sudo docker volume create n8n_data
sudo docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8nInstalação de nós comunitários
Agora, é hora de instalar alguns nós da comunidade. Vá para “Settings” (Configurações) e clique em “Community nodes” (Nós da comunidade).

Na caixa de entrada “npm”, digite o nó Bright Data.
n8n-nodes-brightdataEm seguida, faça o mesmo com o Document Generator.
n8n-nodes-document-generator
Depois de instalar esses nós, encerre sua instância do Docker com ctrl+c.
Em seguida, reinicie-o.
sudo docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8nVocê pode ver os documentos completos sobre a instalação dos nós da comunidade aqui.
Obtendo suas chaves de API
Dados brilhantes
Se ainda não o fez, você precisa se inscrever no Web Unlocker. Essa ferramenta oferece todos os tipos de recursos interessantes de raspagem, como desvio de CAPTCHA e integração de proxy. No playground, você pode obter sua chave de API.

Pegue essa chave e guarde-a em um lugar seguro.
OpenAI
No painel do OpenAI, você pode visualizar e criar novas chaves na guia API Keys (Chaves de API).

Mais uma vez, guarde suas chaves em um local seguro.
SMTP
Para SMTP, estou usando o Elastic Email. Em seu plano gratuito, você só pode enviar e-mails para si mesmo, mas isso é suficiente para este tutorial.
Observação: Encontrei um erro ao criar a conexão SMTP. A desativação do SSL corrigiu o problema.

Com o SMTP, independentemente do cliente que você usa (Elastic Email ou qualquer outro), é necessário salvar o nome de usuário, a senha e os detalhes da conexão. Com o Elastic Email, você pode visualizá-los aqui.

Ajustando o fluxo de trabalho
Obtendo o site com o Web Unlocker
Clique com o botão direito do mouse no ícone Bright Data em seu fluxo de trabalho e clique em “Open” (Abrir). Clique no ícone de lápis para editar suas configurações.

Adicione sua chave de API do Web Unlocker na seção “Token”.

Agora, vamos ajustar nosso esquema para que tudo funcione corretamente. Na parte inferior das configurações, verifique se o formato está definido como “JSON”. Na imagem abaixo, nosso url é https://www.mediamarkt.de/. Substitua-o pelo url que você deseja extrair. Substitua o nome da zona pelo nome de sua própria zona do Web Unlocker.

Extração do HTML
Agora, vamos nos certificar de que nossa extração de HTML esteja configurada corretamente. Certifique-se de que seus “Dados de origem” estejam definidos como “JSON”. Os valores de extração devem corresponder ao que você vê na imagem abaixo: Chave: título, Seletor CSS: título, Valor de retorno: Text. Se estiver trabalhando com um site diferente, você pode ajustar esses campos para atender às suas necessidades, mas se uma página não tiver um corpo ou título, provavelmente não vale a pena fazer a extração.

Antes de fechá-lo, role a tela para baixo e combine esses outros campos também: Key: body, CSS Selector: body, Return Value: Text.

Como passar os dados para o ChatGPT
O ChatGPT analisará nossos dados para nós. Com o poder dos LLMs, não precisamos nem mesmo escrever um analisador. Você pode saber mais sobre raspagem com modelos de IA aqui. O processo aqui é bem simples: fornecemos uma página da Web ao ChatGPT e ele gera uma lista limpa de produtos.
Agora, é hora de configurar sua conexão com o ChatGPT. Abra as configurações do nó intitulado “Generate List of Deals by Category”. Adicione sua chave de API da OpenAI da mesma forma que você adicionou sua chave de API da Bright Data. Em seguida, verifique se os campos a seguir estão corretos: Resource (Recurso): Text (Texto), Operation (Operação): Message a Model. Se quiser usar um modelo diferente, fique à vontade para alterá-lo, mas estamos usando o GPT-4o mini.

Role para baixo até a parte inferior e verifique se o restante dos campos está correto.

Extração dos resultados do ChatGPT
Agora, abra as configurações do nó intitulado “Extract items from results” (Extrair itens dos resultados). Certifique-se de que “Fields to Split Out” esteja definido como message.content.results.

Geração de seu documento HTML
Agora, é hora de gerar seu documento HTML. Esse é o HTML bruto que compõe o e-mail real. Se você executar um teste de fluxo de trabalho, poderá arrastar e soltar valores de entrada no modelo HTML. Certifique-se de que a “Template String” esteja definida como Expression.

Se desejar, você pode copiar e colar meu modelo HTML abaixo. O HTML abaixo não é um requisito, ele está lá apenas para ajudar você a começar. Você pode estilizar seus dados como quiser, apenas certifique-se de inserir os dados JSON corretamente.
<h1>{{ $json.name }}</h1>
<p>{{ $json.description }}</p>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[0].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[0].link }}
</a>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[1].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[1].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[2].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[2].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[3].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[3].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[4].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[4].link }}</a></li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[5].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[5].link }}
</a>
</li>
</ul>Notificação do usuário por e-mail
Agora, é hora de se conectar ao servidor SMTP. Se você ainda não adicionou suas chaves de API, clique no ícone de “lápis” para editar os detalhes da conexão. Altere “From Email” para o e-mail do qual você enviará. Faça do “Assunto” o que você quiser. Certifique-se de deixar “Email Format” (Formato de e-mail) como HTML.

Agora, adicione as credenciais à sua conta SMTP. Você precisa do usuário, da senha, do host e da porta.

Informe o usuário sobre o sucesso
Agora, vamos criar a página que informa ao nosso usuário que tudo foi concluído. Altere a “Mensagem de conclusão” e o “Título de conclusão” para o que você quiser. Todos os outros campos devem permanecer os mesmos – estamos simplesmente informando ao usuário que o processo foi concluído.

O e-mail resultante
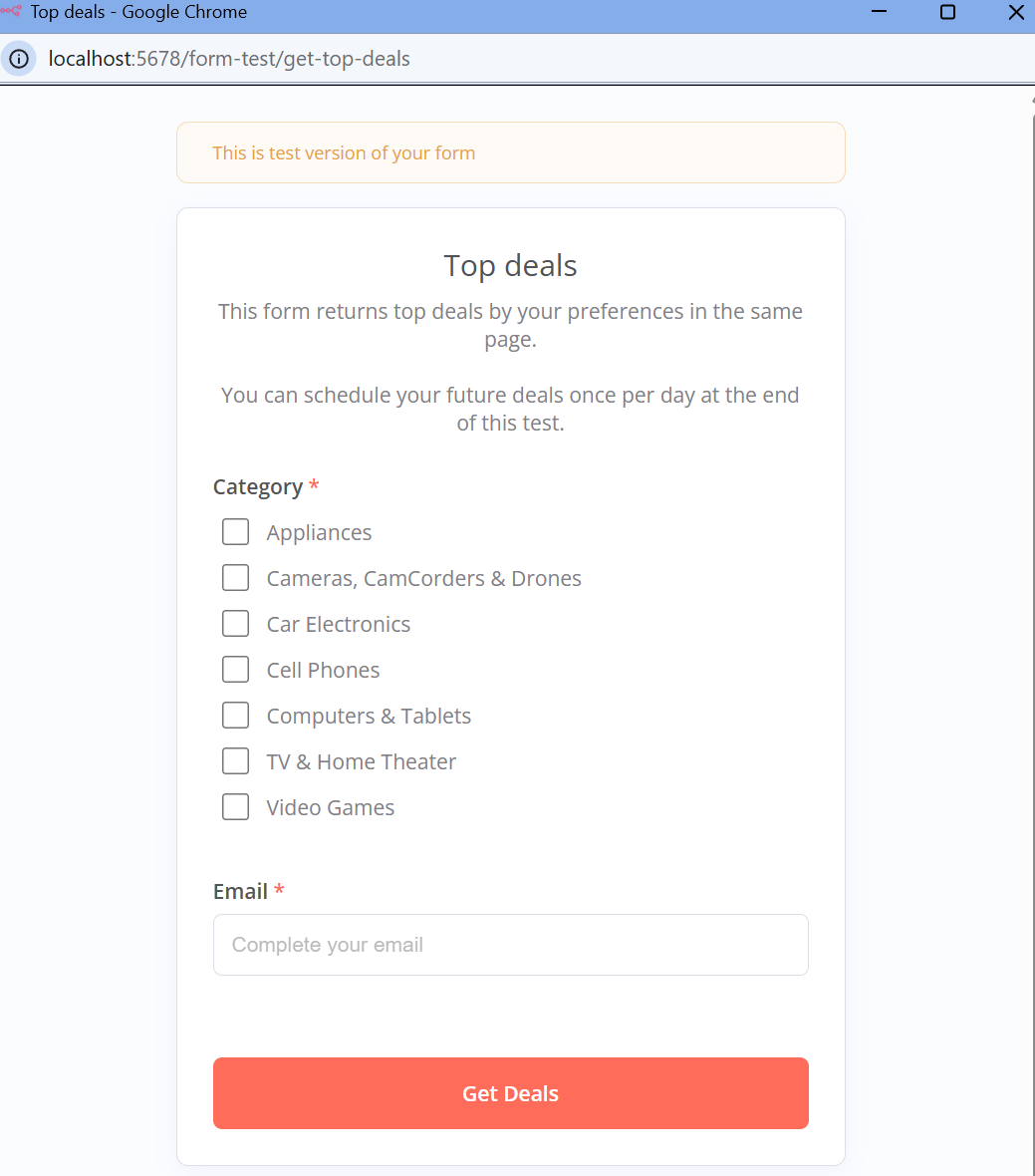
Agora que terminamos de configurar tudo, vamos testá-lo. Clique em “Testar fluxo de trabalho”. Você deverá receber um pop-up como este. Escolha sua categoria e digite um endereço de e-mail para receber suas ofertas.

Clique em “Get Deals” (Obter ofertas). Depois de enviar suas informações, o pop-up deverá ser semelhante a este.

Por fim, verifique sua caixa de entrada. Se você não vir o e-mail de ofertas imediatamente, dê uma olhada na sua pasta de spam. A maioria dos serviços de e-mail modernos marca e-mails de massa como esse como spam. Quando encontrar o e-mail, abra-o e dê uma olhada nas suas ofertas!

Conclusão
Com o n8n, o Bright Data e o OpenAI, agora você tem as ferramentas para automatizar totalmente um boletim informativo inteligente e orientado por dados. Aproveitando o Web Unlocker para extração de dados, o ChatGPT para geração de conteúdo e o SMTP para envio de e-mails, você pode criar recomendações de ofertas personalizadas com o mínimo de esforço.
Mas por que parar por aqui? A Bright Data oferece um conjunto de soluções de dados para aprimorar ainda mais sua automação:
- Procurações residenciais
- Navegador de raspagem
- API do raspador
- Conjuntos de dados
Leve sua automação de marketing por e-mail para o próximo nível. Inscreva-se para uma avaliação gratuita hoje mesmo e comece a criar fluxos de trabalho mais inteligentes e eficientes!