Neste guia, você aprenderá sobre o Ghost Cursor. Ao terminar o tutorial, você será capaz de responder às seguintes perguntas.
- O que é o Ghost Cursor?
- Com quais ferramentas o Ghost Cursor é compatível?
- Como o Ghost Cursor é usado?
- Ele é compatível com ferramentas de desbloqueio (proxies, navegadores remotos etc.)?
- Quando a Ghost Cursor é a escolha certa?
O que é o Ghost Cursor e por que você deve se preocupar?
O Ghost Cursor é um plug-in para o Puppeteer. Ele permite controlar o cursor do mouse e fazer interações com a página usando movimentos mais semelhantes aos humanos.
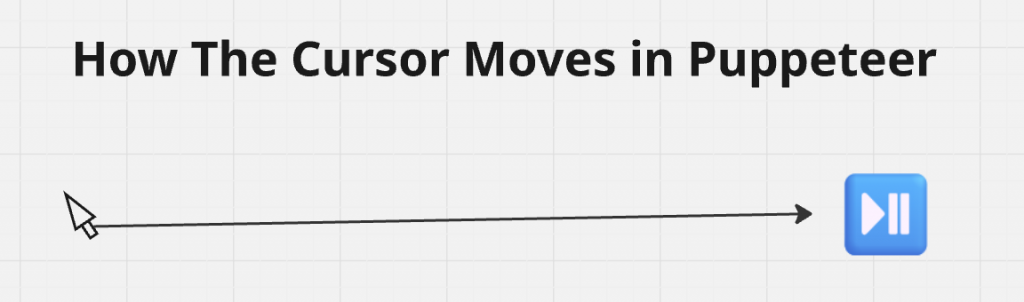
Quando você clica em um botão com o Puppeteer, o cursor se move para o botão instantaneamente e clica nele. Isso é muito robótico. Sim, é rápido e eficiente, mas é uma das muitas coisas que muitas vezes fazem com que você seja bloqueado ao raspar a Web.

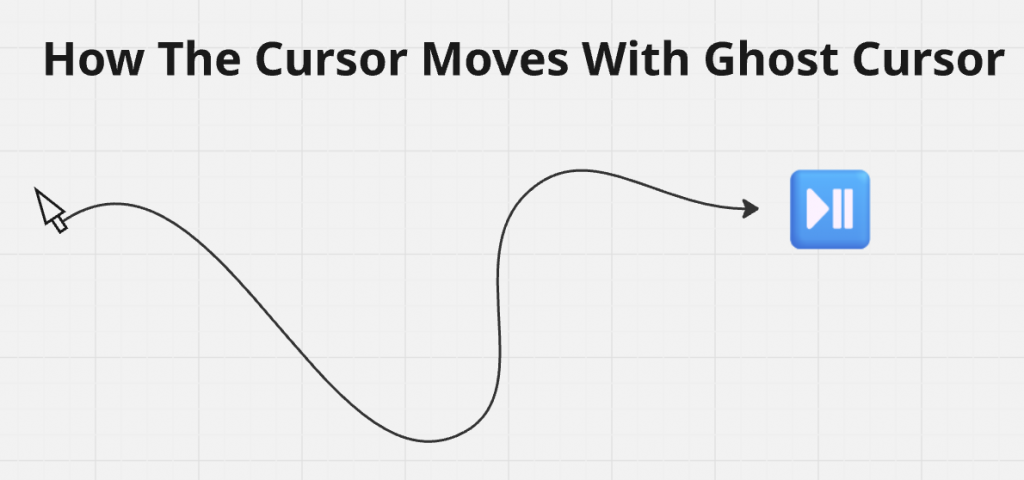
Com o Ghost Cursor, criamos uma quantidade infinita de pontos em uma curva entre dois pontos na página. O cursor segue essa curva de seu local atual até o elemento de destino. Essa curva parece muito mais humana.

Primeiros passos
Antes de começarmos a codificar, presumimos que você tenha uma familiaridade básica com JavaScript. Primeiro, precisamos criar uma nova pasta de projeto e inicializar um projeto JavaScript.
O comando abaixo cria uma nova pasta e entra em nosso diretório de projeto.
mkdir your-ghost-cursor-project
cd your-ghost-cursor-projectVocê pode usar o npm init para converter essa nova pasta em um projeto NodeJS. Usamos o sinalizador --y porque este é um tutorial. Não precisamos de uma configuração pronta com decisões de licenciamento.
npm init --yAgora, vamos instalar nossas dependências. Bastante simples – temos apenas duas.
npm install ghost-cursor puppeteerUso básico do Ghost Cursor
No script abaixo, demonstramos o uso básico do Ghost Cursor. Primeiro, iniciamos um navegador headful – isso não é um requisito, mas você poderá ver o Ghost Cursor em ação.
Depois de criar uma nova página, nós a passamos para installMouseHelper(). Isso nos permite visualizar o movimento do cursor dentro da página renderizada. Em seguida, criamos um objeto cursor. O cursor obtém a localização do livro e, em seguida, clica nele.
Por fim, tiramos uma captura de tela da página do produto antes de fechar o navegador e sair do programa.
const puppeteer = require('puppeteer');
const { createCursor, installMouseHelper } = require('ghost-cursor');
//this function holds our runtime
async function run() {
//launch a headed browser to watch ghost cursor in action
const browser = await puppeteer.launch({
headless: false,
});
const page = await browser.newPage();
//this allows you to watch the cursor as it moves around
await installMouseHelper(page);
//create the actual cursor object
const cursor = createCursor(page);
await page.goto("https://books.toscrape.com");
//find the link inside the product pod
const book = await cursor.getElement("article[class='product_pod'] a");
//get its location (x,y) coordinates
const location = cursor.getLocation(book);
//move to the coordinates
await cursor.moveTo(location);
//click on the book
await cursor.click(book);
//take a screenshot of the product page
await page.screenshot({path: "book.png"});
await browser.close();
}
run().catch(console.error);Métodos disponíveis no Ghost Cursor
Agora que você já viu o Ghost Cursor em ação, vamos dar uma olhada no que seus métodos individuais fazem. Cada um deles é uma nova peça para sua caixa de ferramentas de raspagem.
installMouseHelper()
Usamos installMouseHelper() para rastrear o movimento do mouse dentro do navegador renderizado. Esse método permite que você observe o cursor em ação. Essa parte não é necessária para o uso do cursor e precisa de um navegador completo para ser executada. Trata-se mais de uma nova peça de depuração do que de uma ferramenta útil.
//launch a headed browser to watch ghost cursor in action
const browser = await puppeteer.launch({
headless: false,
});
const page = await browser.newPage();
//this allows you to watch the cursor as it moves around
await installMouseHelper(page);getElement()
getElement() funciona praticamente da mesma forma que page.$() funciona no Puppeteer. Na verdade, até passamos elementos regulares do Puppeteer para outros métodos e o cursor apresentou erros, mas continuou a funcionar. Ao localizar um elemento na página, é melhor usar cursor.getElement().
//find the link inside the product pod
const book = await cursor.getElement("article[class='product_pod'] a");getLocation()
Depois de encontrar um elemento, você geralmente precisa recuperar sua localização. Esse método permite que você recupere as coordenadas (x,y) de qualquer elemento da página com o mínimo de código.
//get its location (x,y) coordinates
const location = cursor.getLocation(book);mover()
move() é um método muito conveniente. Você pode passar um objeto seletor ou um elemento de página diretamente para move() e o cursor se moverá até ele – naturalmente, como um ser humano.
//move straight to the book
await cursor.move(book);
//click on the book
await cursor.click(book);moveTo()
moveTo permite que você passe as coordenadas diretamente para o cursor. Em vez de mover para o livro, usamos getLocation() e passamos sua saída para o cursor com moveTo().
//move to the coordinates
await cursor.moveTo(location);
//click on the book
await cursor.click(book);scrollIntoView()
Às vezes, você não quer mover o cursor diretamente sobre um objeto. Talvez você precise apenas rolar a página. scrollIntoView() permite que você passe um seletor ou elemento de página e role até que o elemento apareça dentro da janela de visualização.
//scroll until the book is in the viewport
await cursor.scrollIntoView(book);
//click on the book
await cursor.click(book);scrollTo()
scrollTo() é outra opção muito conveniente. Ele permite que você passe para cima, para baixo, para a esquerda e para a direita. Controle seus movimentos de rolagem com linguagem natural, sem necessidade de IA!
//scroll to the top of the page
await cursor.scrollTo('top');
//click on the book
await cursor.click(book);rolagem()
scroll() é talvez a mais básica de nossas ações de rolagem. Com o scroll, você passa as coordenadas (x,y) – lembra-se de getLocation()? Em seguida, o cursor rola até que esteja dentro da janela de visualização.
//move to the coordinates
await cursor.scroll(location);
//click on the book
await cursor.click(book);Limitações comuns do Ghost Cursor
- CAPTCHAs: O Ghost Cursor pode fazer com que você pareça mais humano, mas, no final das contas, ainda é você quem controla o scraper. Dê uma olhada nos 10 principais solucionadores de CAPTCHA para saber mais.
- Titereiro: O cursor Ghost suporta oficialmente apenas o Puppeteer. Em comparação com outros navegadores sem cabeça, como o Selenium e o Playwright, o Puppeteer é bastante limitado e carece de recursos e manutenção.
- Somente local: O Ghost Cursor precisa ser executado localmente. Isso limita muito as opções de desbloqueio. Com o Scraping Browser, você pode executar navegadores remotos sem cabeça com gerenciamento automatizado de proxy e solução de CAPTCHA. Como não oferece suporte à navegação remota, o Ghost Cursor não pode tirar o máximo proveito das melhores ferramentas disponíveis.
Integração de proxy
Embora não seja compatível com o navegador de raspagem, o Puppeteer se integra com proxies locais. O Puppeteer segue a autenticação de proxy padrão com seu URL de proxy básico, nome de usuário e senha.
O código abaixo fornece um script básico que pode ser ajustado para qualquer tempo de execução do Puppeteer/Ghost Cursor. Certifique-se de substituir o nome de usuário, o nome da zona e a senha por suas próprias credenciais!
const puppeteer = require('puppeteer');
const { createCursor } = require('ghost-cursor');
async function run() {
const browser = await puppeteer.launch({
headless: false,
args: [
'--proxy-server=http://brd.superproxy.io:33335',
'--ignore-certificate-errors'
]
});
const page = await browser.newPage();
const cursor = createCursor(page);
await page.authenticate({
username: "brd-customer-<your-username>-zone-<your-zone-name>",
password: "<your-password>"
});
await page.goto("https://ipinfo.io");
await cursor.click("a[href='/what-is-my-ip']");
await page.screenshot({path: "ipinfo.png"});
await browser.close();
}
run().catch(console.error);Conforme mencionado, com o Puppeteer e o Ghost Cursor, você não pode aproveitar ao máximo o próprio navegador de raspagem. O detalhamento abaixo mostra o custo de uma única execução usando o raspador acima. O custo é realmente revelador.

Ao gerenciar seus proxies manualmente, é melhor usar uma rotação. Como você pode ver com o Web Unlocker, esse scrape custa US$ 0,23 para ser executado. Com uma conexão residencial, foi de US$ 0,05 e com uma conexão de data center, custa apenas US$ 0,01.
Ao gerenciar proxies com o Ghost Cursor e o Puppeteer, use proxies de datacenter quando disponíveis. Os proxies residenciais devem ser usados somente quando a conexão do datacenter for bloqueada pelo site de destino.
Conclusão
O Ghost Cursor é uma maneira simples e eficaz de fazer com que seu scraper pareça mais humano. Quando seus scrolls e cliques são mais naturais, é menos provável que você seja bloqueado no site de destino. Essa ferramenta funciona com integração geral de proxy, mas não é compatível com navegadores remotos.
Para tarefas básicas de raspagem, o Ghost Cursor pode adicionar um pouco de humanidade ao seu código sem muito boilerplate. Dê uma olhada nos produtos de raspagem mencionados neste artigo para elevar o nível da sua raspagem hoje.
- Web Unlocker: Solução automatizada de CAPTCHA e gerenciamento de proxy. Basta conectá-lo e continuar codificando.
- Navegador de raspagem: Navegação remota com proxies gerenciados e um solucionador de CAPTCHA.
- Proxies residenciais: Roteie seu tráfego por meio de conexões de Internet domésticas reais em dispositivos de consumidores. Misture-se com o melhor do tráfego.
- Proxies de data center: hardware de ponta com conexões extremamente rápidas. Extraia sites intermediários a baixo custo.
Inscreva-se para uma avaliação gratuita e comece hoje mesmo!