Ao fazer extração de dados com Node.js, você pode encontrar obstáculos como censura na internet e proxies lentos. Felizmente, existe uma solução chamada Node Unblocker que pode ajudar.
OUnblocker é um proxy web que permite aos desenvolvedores contornar a censura na internet e acessar conteúdo com restrição geográfica. É uma solução de código aberto com benefícios que incluem retransmissão rápida de dados, opções de personalização fáceis e suporte para vários protocolos. Com o Unblocker, você pode superar as restrições da internet e extrair dados com eficiência de sites que, de outra forma, seriam inacessíveis.
Neste artigo, você aprenderá tudo sobre o Unblocker, incluindo suas vantagens em projetos de web scraping. Você também aprenderá como usá-lo para criar um proxy que pode ser usado para extrair conteúdo com restrição geográfica.
Vantagens de usar o Node Unblocker
O Node Unblocker oferece uma ampla variedade de benefícios e funcionalidades que o tornam uma ferramenta valiosa para usuários da internet que buscam acesso irrestrito a conteúdos da web. Além de ser uma solução de código aberto, suas outras vantagens incluem o seguinte:
- atua como um intermediário
- Transmite dados com rapidez e eficiência: o Unblocker se destaca em entregar dados ao cliente sem buffering. Como resultado, é uma das soluções de proxy mais rápidas disponíveis.
- É fácil de usar: o Unblocker fornece uma interface amigável que é ótima para usuários de todos os níveis de habilidade. Se você quiser integrar a solução em seu projeto, o Unblocker oferece uma API acessível que é fácil de implementar.
- Pode ser altamente personalizável: com o Unblocker, os desenvolvedores têm a flexibilidade de personalizar o proxy de acordo com seus requisitos específicos de extração de dados. Por exemplo, você pode configurar parâmetros como cabeçalhos de solicitação e tratamento de respostas, fornecendo um processo de coleta personalizado e eficiente.
- Suporta vários protocolos: o Unblocker suporta vários protocolos, como HTTP, HTTPS e WebSockets. Essa versatilidade permite uma integração perfeita com diferentes cenários de scraping, oferecendo aos desenvolvedores a flexibilidade e a conveniência de interagir com uma ampla variedade de fontes de dados.
Como começar a usar o Unblocker
Agora que você conhece todos os benefícios que o Unblocker oferece, é hora de começar a usá-lo. Antes de começar, você precisa se certificar de que tem o Node.js e npm instalados em seu sistema. Você também precisa de um navegador para testar o projeto e de uma conta Render gratuita para hospedar a solução.
Depois de concluir esses pré-requisitos, é hora de criar o proxy web. Para fazer isso, crie uma pasta chamada node-unblocker-proxy, abra-a em seu terminal e execute o seguinte comando para inicializar um novo projeto Node.js:
npm init -y
Em seguida, execute o seguinte comando para instalar as dependências de que você precisa:
npm install express unblocker
express é o framework de aplicativo web que você usa para configurar um servidor web. node-unblocker é o pacote npm que ajuda você a criar o proxy web.
Escreva o script para criar o proxy
Depois que todas as suas dependências estiverem configuradas, é hora de implementar o script de proxy web.
Crie um arquivo index.js na pasta raiz do projeto e cole o seguinte código nele:
// import required dependencies
const express = require("express");
const Unblocker = require("unblocker");
// create an express app instance
const app = express();
// create a new Unblocker instance
const unblocker = new Unblocker({ prefix: "/proxy/" });
// set the port
const port = 3000;
// add the unblocker middleware to the Express application
app.use(unblocker);
// listen on specified port
app.listen(port).on("upgrade", unblocker.onUpgrade);
console.log(`proxy running on http://localhost:${port}/proxy/`);
Nesse código, você importa as dependências necessárias e cria uma instância do aplicativo Express . Além disso, você cria uma nova instância do Unblocker , que permite uma ampla variedade de opções de configuração . Aqui, você só define a opção prefix , especificando o caminho com o qual os URLs que passam pelo proxy devem começar.
Como o Unblocker exporta uma API compatível com Express, é fácil integrá-la a um aplicativo Express
. Tudo o que você precisa fazer é chamar o método use() da instância do aplicativo Express e passar a instância do Unblocker. Em seguida, você inicia o aplicativo Express usando o método listen(). . on(“upgrade”, unblocker.onUpgrade) garante que as conexões do WebSocket sejam tratadas corretamente pelo Unblocker.
Teste o proxy localmente
Para testar a implementação do proxy localmente, execute o seguinte comando em seu terminal:
node index.js
Você também pode usar o comando
DEBUG=unblocker:* node index.jsse quiser ver informações detalhadas sobre cada solicitação feita por meio do proxy.
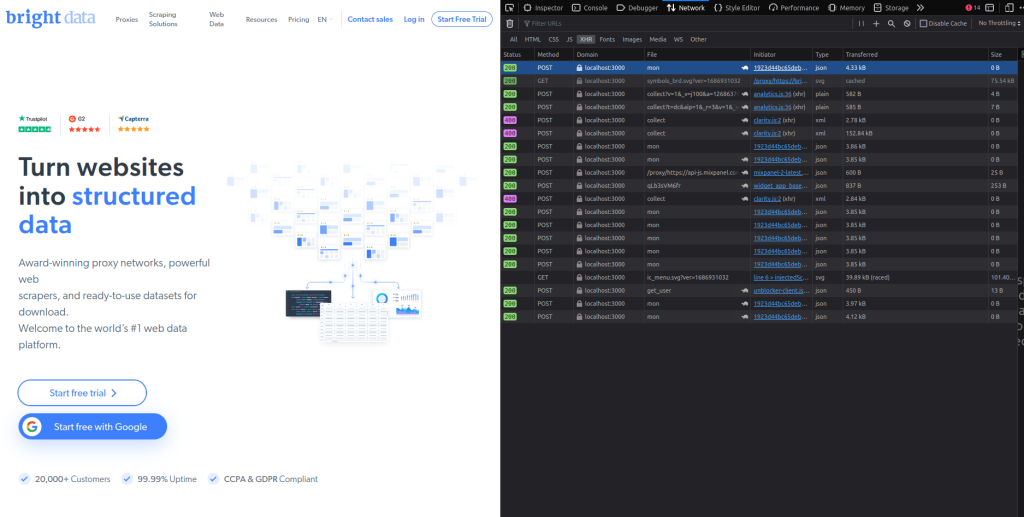
Em seguida, pegue qualquer URL e prefixe-o com localhost/proxy/ (p. ex.: localhost/proxy/ https://brightdata.com/) e abra-o em seu navegador.
Você deve ver a página inicial da Bright Data. Inspecione rapidamente a guia Rede do seu navegador e você verá que todas as solicitações estão passando pelo proxy (você pode ver isso visualizando a coluna Domínio na guia Rede):

Implante o proxy no Render
Agora que você testou o proxy, é hora de implantá-lo. Antes de fazer isso, abra o arquivo package.json na pasta raiz do projeto e modifique o par de valores-chave scripts com o seguinte:
"scripts": {
"start": "node index"
}
Isso fornece um comando para iniciar o servidor web Express quando ele estiver hospedado no Render.
Para implantar o proxy web e fazer o upload o código do proxy em um repositório do GitHub. Então faça login em sua conta Render:

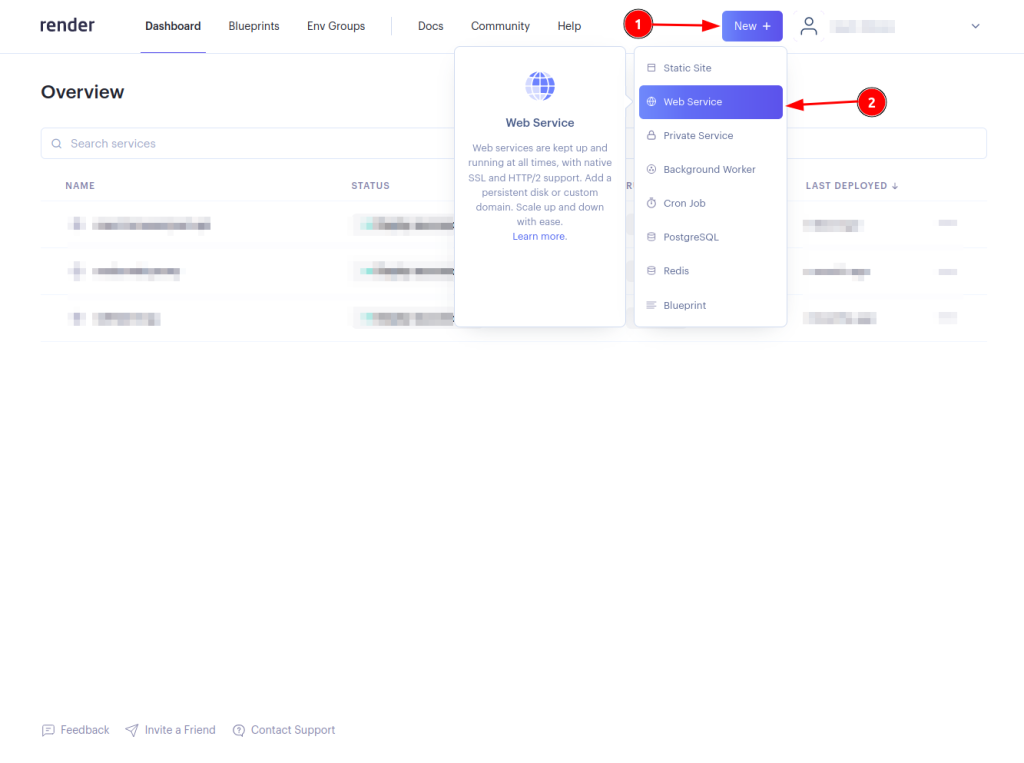
Clique no botão New + (novo +) e selecione Web Service (serviço web):

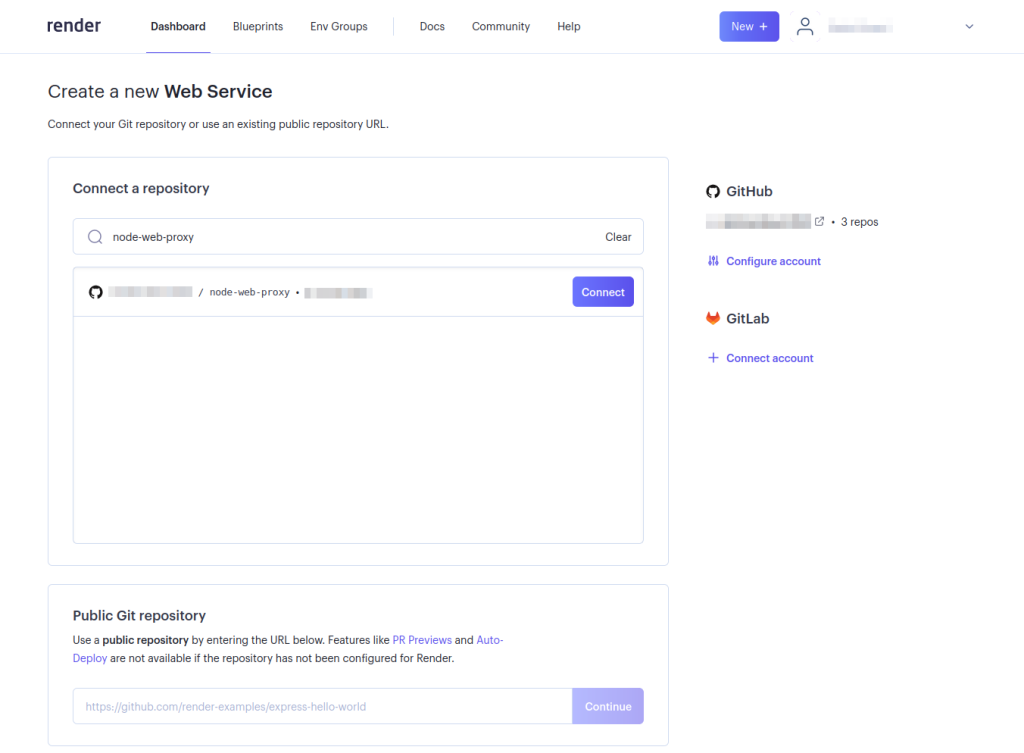
Conecte seu repositório de proxies web selecionando o botão Connect (conectar). Talvez seja necessário configurar sua conta para que o Render possa acessar o repositório. Isso só é necessário se você não tiver configurado o Render para acessar o repositório específico do GitHub:

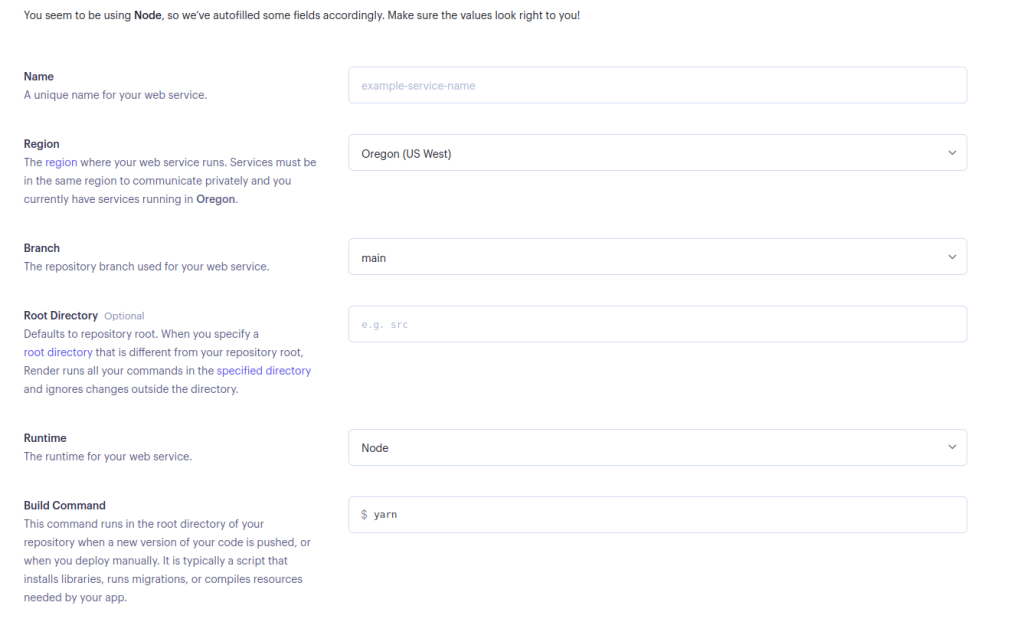
Preencha os detalhes necessários para seu serviço web e selecione Create Web Service (criar serviço web) na parte inferior da página:

Você pode deixar o comando start como está se preferir usar Yarn, ou pode alterá-lo para
npm run startse quiser usar o npm.
Depois que o proxy web for implantado com sucesso, é hora de testá-lo. Pegue qualquer URL e prefixe-o com o <DEPLOYED-APP-URL>/proxy/ (p. ex.: https://node-web-proxy-gvn6.onrender.com/proxy/https://brightdata.com/) implantado. Em seguida, abra-o em seu navegador.
Inspecione a guia de rede do seu navegador e você verá que todas as solicitações estão passando pelo proxy implantado:

Use o proxy para fazer solicitações de extração de dados
Depois de verificar se todas as solicitações estão passando pelo proxy implantado, é hora de fazer uma solicitação de extração de dados. Neste tutorial, você usará a biblioteca Puppeteer , mas qualquer outra biblioteca de teste, como Cheerio ou Nightmare, funciona.
Se você ainda não tem o Puppeteer instalado, faça isso agora executando npm i puppeteer. Em seguida, crie um arquivo scrape.js na pasta raiz do projeto e adicione o seguinte código:
// import puppeteer
const puppeteer = require("puppeteer");
const scrapeData = async () => {
// launch the browser
const browser = await puppeteer.launch({
headless: false,
});
// open a new page and navigate to the defined URL
const page = await browser.newPage();
await page.goto("<DEPLOYED-APP-URL>/proxy/https://brightdata.com/blog");
// get the content of the webpage
const data = await page.evaluate(() => {
// variable to hold all the posts data
let blogData = [];
// extract all elements with the specified class
const posts = document.querySelectorAll(".post_item");
// loop through the posts object, extract required data and push it to the blogData array
for (const post of posts) {
const title = post.querySelector("h5").textContent;
const link = post.href;
const author = post
.querySelector(".author_box")
.querySelector(".author_box__details")
.querySelector("div").textContent;
const article = { title, link, author };
blogData.push(article);
}
return blogData;
});
// log the data to the console
console.log(data);
// close the browser instance
await browser.close();
};
// call the scrapeData function
scrapeData();
Lembre-se de substituir
<DEPLOYED-APP-URL>pelo URL do aplicativo que você implantou no Render.
Esse trecho de código configura o Puppeteer e extrai dados de postagens do blog da Bright Data. Todos os cartões de postagens do blog no site da Bright Data têm um nome de classe de .post_item. Ele recupera todas as postagens; percorre o objeto posts ; extrai o título, o link e o autor de cada postagem; envia esses dados para o array blogData ; e, por fim, registra todas essas informações no console.
Como escolher o melhor proxy para o seu Node Unblocker?
Ao integrar um proxy com o Node Unblocker, é fundamental adaptar sua escolha às demandas do seu projeto e aos desafios específicos que você prevê. Aqui estão vários aspectos importantes a serem considerados ao selecionar um proxy:
- Desempenho e confiabilidade: opte por um proxy conhecido por suas altas velocidades de conexão e alta disponibilidade para garantir acesso contínuo aos dados e eficiência de web scraping.
- Flexibilidade geográfica: escolha um proxy que ofereça uma ampla variedade de localizações geográficas. Esse recurso é vital para contornar restrições regionais e acessar conteúdo localizado.
- Rotação de IP: para reduzir o risco de bloqueio pelos sites, selecione um serviço de proxy que forneça endereços IP rotativos. Esse recurso ajuda a manter o acesso apresentando novos IPs em cada solicitação.
- Protocolos de segurança: garanta que o serviço de proxy inclua medidas de segurança robustas, como criptografia SSL, para proteger a integridade e a privacidade de seus dados, especialmente se você lida com informações confidenciais.
- Escalabilidade: considere se o serviço de proxy pode ser ampliado para atender às crescentes demandas à medida que suas necessidades de extração de dados aumentam. A flexibilidade na escalabilidade de recursos é essencial para dar suporte a tarefas de extração de dados maiores ou mais complexas.
- Suporte e documentação: suporte abrangente e documentação detalhada podem facilitar muito o processo de integração, especialmente ao definir configurações complexas com o Node Unblocker.
Ao avaliar cuidadosamente esses fatores, você pode selecionar um serviço de proxy que não apenas atenda às suas necessidades atuais, mas também acomode o crescimento futuro e as mudanças em suas atividades de coleta.
Conclusão
O Node Unblocker fornece uma solução robusta para web scraping em Node.js, oferecendo aos desenvolvedores a capacidade de contornar a censura na internet e acessar conteúdo com restrição geográfica. Sua interface amigável, amplas opções de personalização e suporte para vários protocolos o tornam uma ferramenta valiosa para extrair dados de sites com eficiência. Neste guia, você aprendeu tudo sobre o Unblocker, suas vantagens em projetos de web scraping e como você pode usá-lo.
No mundo atual orientado por dados, o web scraping se tornou uma ferramenta indispensável para reunir informações e insights valiosos. No entanto, o web scraping vem com muitos desafios, como bloqueio de IPs, limitações de taxa e restrições geográficas, que podem impedir os esforços de coleta de dados e prejudicar a aquisição de dados cruciais.
A Bright Data oferece uma plataforma abrangente que aborda esses desafios. Com uma vasta rede de IPs residenciais, móveis, de ISPs e datacenters, a Bright Data permite que os usuários encaminhem suas solicitações de scraping por meio de uma ampla variedade de endereços IP do mundo todo. Isso não apenas garante o anonimato, mas também fornece a capacidade de acessar conteúdo com restrição geográfica e superar obstáculos que podem atrapalhar os esforços de coleta de dados.
Não tem certeza de qual proxy da Bright Data você precisa? Registre-se agora e converse com um de nossos especialistas em dados e encontre a melhor solução para as suas necessidades.